The Occupy Wall Street protests have been anything but typical. There is no clear leader of the movement, their message is very broad, and it is taking place throughout every major city (and not so major cities) in the country.
The strange thing is, though, it doesn’t show any signs of slowing down. As of today, the Occupy Wall Street movement has been going strong for over 50 days.
Ten years ago, this may not have been possible. Through the use of social media sites like Facebook, Twitter, and Tumblr, protestors in cities all over the country have been able to communicate and organize activities for thousands of people.
But, even with all of the tools that social media offers, it can still be difficult to know what is happening minute to minute. What modern day protests thrive on is speed of communication. While one group may be using Twitter to communicate, another group could be using Tumblr or Facebook. It takes time and vigilance to keep an eye on every social media outlet. There was a need to bring all of this information together on one page.
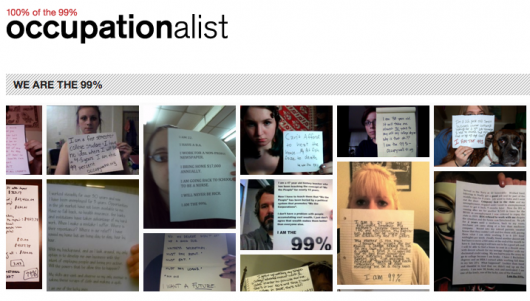
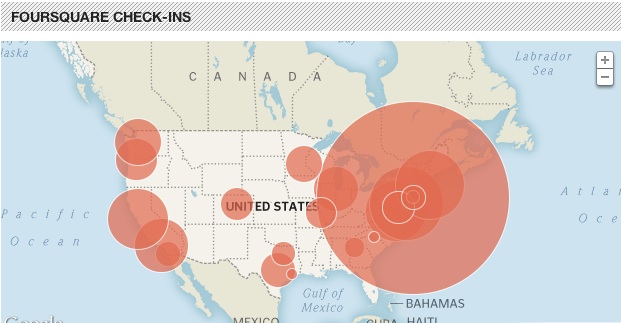
It’s often said that necessity is the mother of invention, and out of a need for better aggregation came Occupationalist.org. Constructed by Boulder Digital Works, the site curates every bit of social media data for the movement from various Twitter hashtags to a map that shows the number of Foursquare check-ins for each city. It truly is a social media lovers dream.
Here’s how the creators of Occupationalist.org describe themselves:
“Occupationalist is an impartial and real-time view of the Occupy Wall Street movement. Covering history as it unfolds. No filters. No delays.”
Given the success of Occupationalist.org, we’re likely to see other aggregation sites like it popping up for other movements. Keeping participants up to date on the latest information is crucial. Those that do it best are the most successful.